Google acaba de anunciar que los Core Web Vitals serán un factor más a la hora de decidir que posición ocupa tu web en los rankings de Google. Por el momento Google no lo está teniendo en cuenta pero se habla de a principios del año que viene (2021) comenzará a evaluar los Core Web Vital como factor de posicionamiento.
¿Qué son los Core Web Vitals?
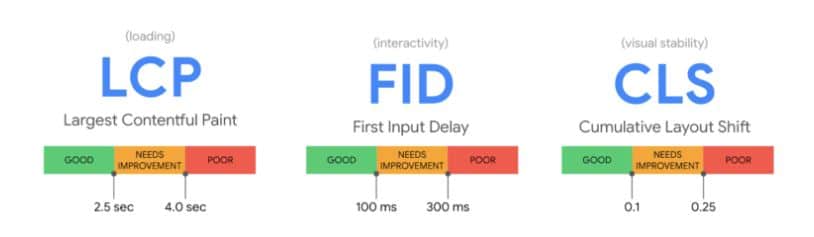
Para Google, los Core Web Vitals son un factor más a evaluar para medir la experiencia de usuario. Estos miden el tiempo en el que un usuario puede empezar a interactuar con la página web que visita. Los Core Web Vitals son tres LCP, FID y CLS.
- LCP: Largest Contenful Paint es la métrica que marca la velocidad de carga percibida por el usuario. Es decir, el LCP nos indica el tiempo que tarda en cargarse una web significativamente para el usuario. En concreto, el LCP nos indica el tiempo que tardarse en cargarse y renderizarse el elemento más grande de la ventana gráfica.
- FID: First Input Delay es la métrica que mide el tiempo mínimo en el que un usuario en poder interactuar con la página web. Cuanto más rápido sea FID mejor será la experiencia de usuario del usuario que visita la web.
- CLS: Cumulative Layout Shift es la métrica que se obtiene de sumar el tiempo de carga acumulado de todos los cambios de diseño inesperado. Es decir, está métrica nos indica cuando dejan de producirse cambios inesperados en el diseño de la web.
¿Cuáles son los valores ideales para los Core Web Vitals?
Los valores ideales pueden irse modificando según vaya avanzando el desarrollo web y la velocidad de transferencias de datos pero actualmente se considera óptimo:

- LCP: Lo ideal es que el LCP esté por debajo de 2.5 segundos. Por debajo de 4.0 segundos se considera que necesita mejorar y por encima se considera un mal resultado.
- FID: Lo ideal es que esta métrica este por debajo de 100ms. Por debajo de 300ms se considera que necesita mejorar y por encima se considera un mal resultado.
- CLS: Está métrica debe esta por debajo de 0.1. Por debajo de 0.25 se considera que necesita mejorar y por encima se considera un mal resultado.
¿Cómo mido los Core Web Vitals?
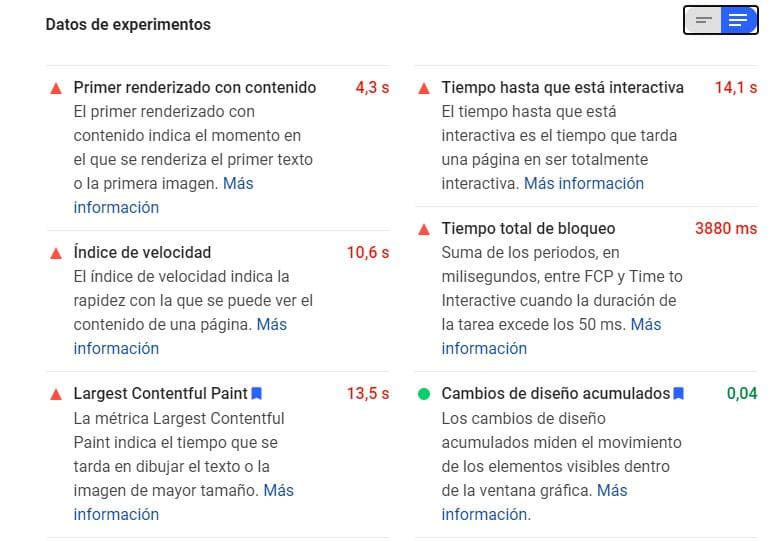
A través de herramientas que midan la velocidad de carga de una web. Puedes usar la consola para desarrolladores de Chrome, Web Page Test o Pingdom Tools pero para mi la forma de verlo más fácilmente si no eres desarrollador es a través de Google Page Speed Insights. Simplemente con visitar la página y indicar la url de tu web ya te dará las métricas Core Web Vitals y otras métricas de interés.

¿Cómo mejorar los Core Web Vitals?
Si quieres mejorar los Core Webs Vitals de tu web necesitarás a un desarrollador que lo haga por ti:
Aquí tienes la documentación técnica que te puede ayudar para optimizar estás métricas: LCP, FID y CLS
¿Cuándo comenzará Google los Core Webs Vitals como factor de SEO?
Previsiblemente a principios del año que viene Google comenzará a tomar en cuenta los Core Webs Vitals. De todas formas avisará con 6 meses de antelación.

Juanma López de Arenosa, lleva 20 años trabajando en marketing digital y desarrolló su carrera profesional entre Alemania & Holanda, trabajando como Jefe de Producto Web para el sector editorial en Bertelsmann, para el comercio electrónico de Liberty Global y como Responsable de Marketing Digital gestionando 3Millones de € anuales en campañas de publicidad digital para 20th Century Fox y Wooga en PPC, Redes de Afiliación, DSPs, SEO y RTB.

